使用 VSTS 來自動建置 GitHub repo
一直沒有試過在 GitHub 上面設置 CI。今天把一個老專案放上 GitHub 之後,便試了一下,還蠻順利的。設定過程中,截了不少圖,都整理在這篇筆記裡了。
按照這份微軟的逐步教學文件:Define a continuous integration (CI) build process for your GitHub repository,我把我在 GitHub 上面的一個 repo 設定成由 VSTS(Visual Studio Team Service) 來進行自動建置,設定的過程相當順利。
註:VSTS 是個雲端服務,可免費申請。
那份文件是以 master branch 為例,而我實際操作時,是使用 develop branch。設定完成後,每當那個 GitHub repo 有下列變動,就會觸發 VSTS 的建置程序:
- develop branch 有 commits 時。
- 有人對 develop branch 建立 pull request 時。
這裡先說一下我用來設定 CI 的 GitHub repo。
我的 GitHub repo
我用來設定 CI 的 GitHub repo 名稱是 EasyBrailleEdit。這個專案是從 2008 年開始,開發人員只有一名(就是我)。它是個 Windows desktop 應用程式,主要是供視覺障礙輔具相關機構或中小學的老師利用這個工具來製作給視障學生使用的點字書或雙視書(即紙上同時印有明眼字和點字)。
它原本是個商用軟體,過去幾年都是跟一家輔具廠商簽約合作,由對方負責銷售和安裝。直到今年,已經是第十個年頭,而且已經一兩年都沒有什麼大幅度的修改。於是,我跟合作廠商提議開放原始碼,如果有人想改善它(例如加上單元測試),那是最好了。不過,這麼多年前寫的程式,肯定有不少嚇人的坑,還是我自己找時間來慢慢重構吧 Orz
設定步驟
底下每個小節的標題,都是對應到微軟文件裡面的小節標題,方便兩相對照,按圖施工。
Set up CI builds for your GitHub repository
前提:已經有一個 VSTS 帳號,而且在裡面建立好專案。我在 VSTS 上面建立的專案名稱是 Braille。
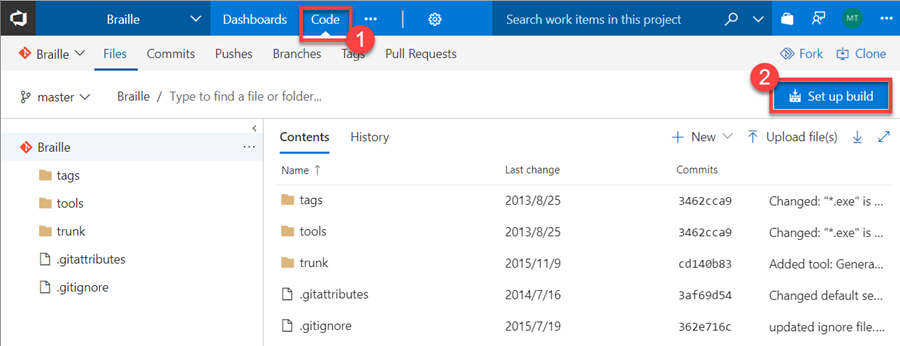
進入 VSTS 專案之後,在 Code 頁面點右邊的[Set up build]按鈕,如下圖:
接著會切換到 Build and Release 頁面,讓你開始設定一個新的 Build。按下圖的指示操作:
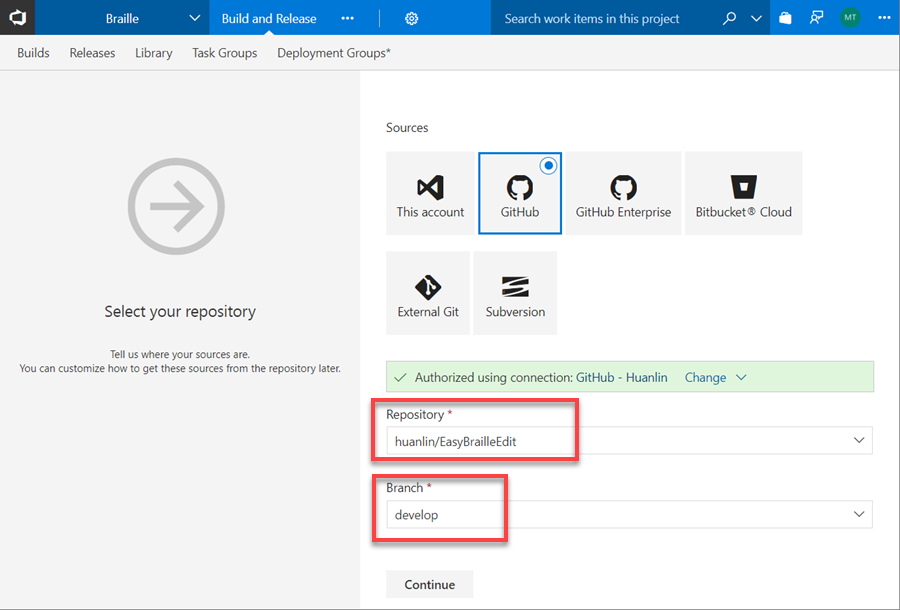
然後會跳出 GitHub 的授權頁面,以便確認要授權 VSTS 存取你的 GitHub repo。授權成功後,便可以指定要使用哪個 repo,以及哪個 branch:
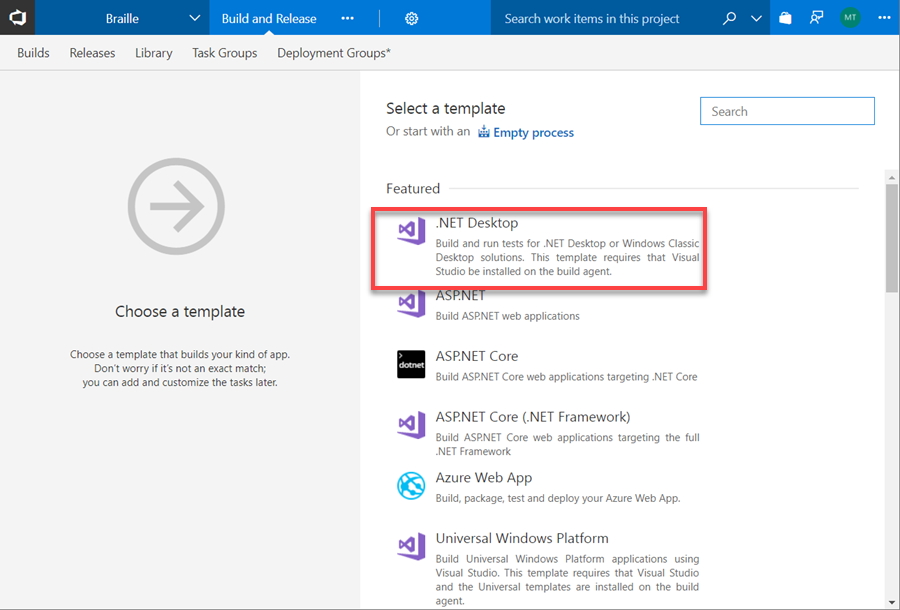
然後要選擇 template。由於我的應用程式類型是 Windows Forms,所以我選擇「.NET Desktop」模板。
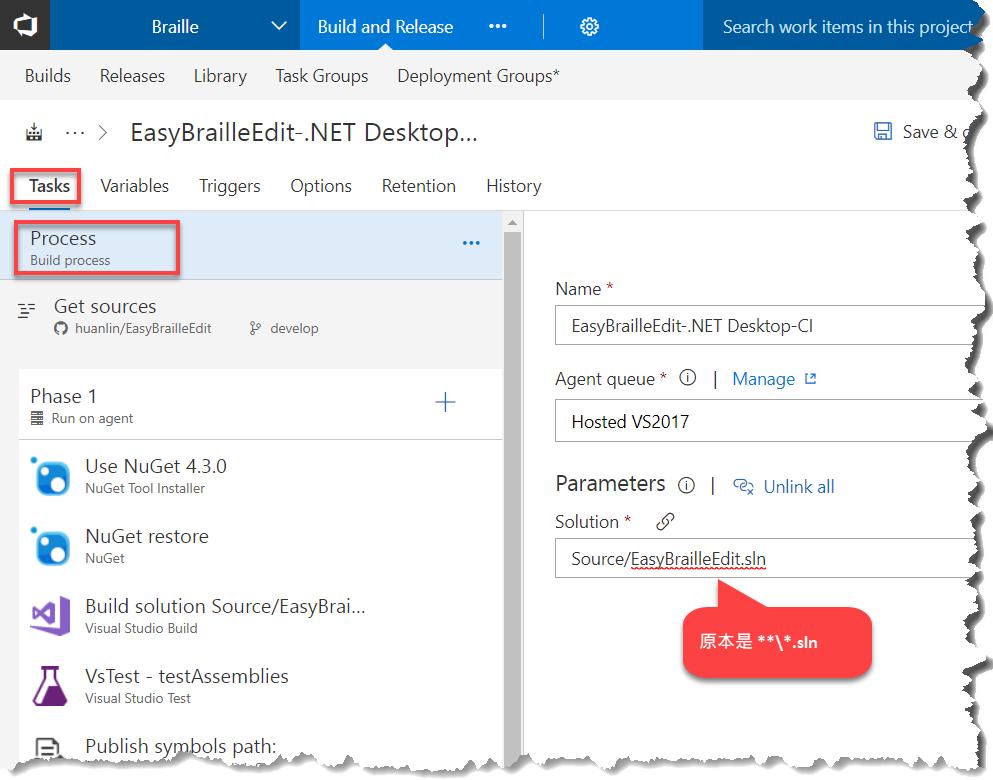
[Agent queue]選擇 "Hosted VS2017",[Solution]可以指定某個 .sln 檔案,也可以使用萬用字元:
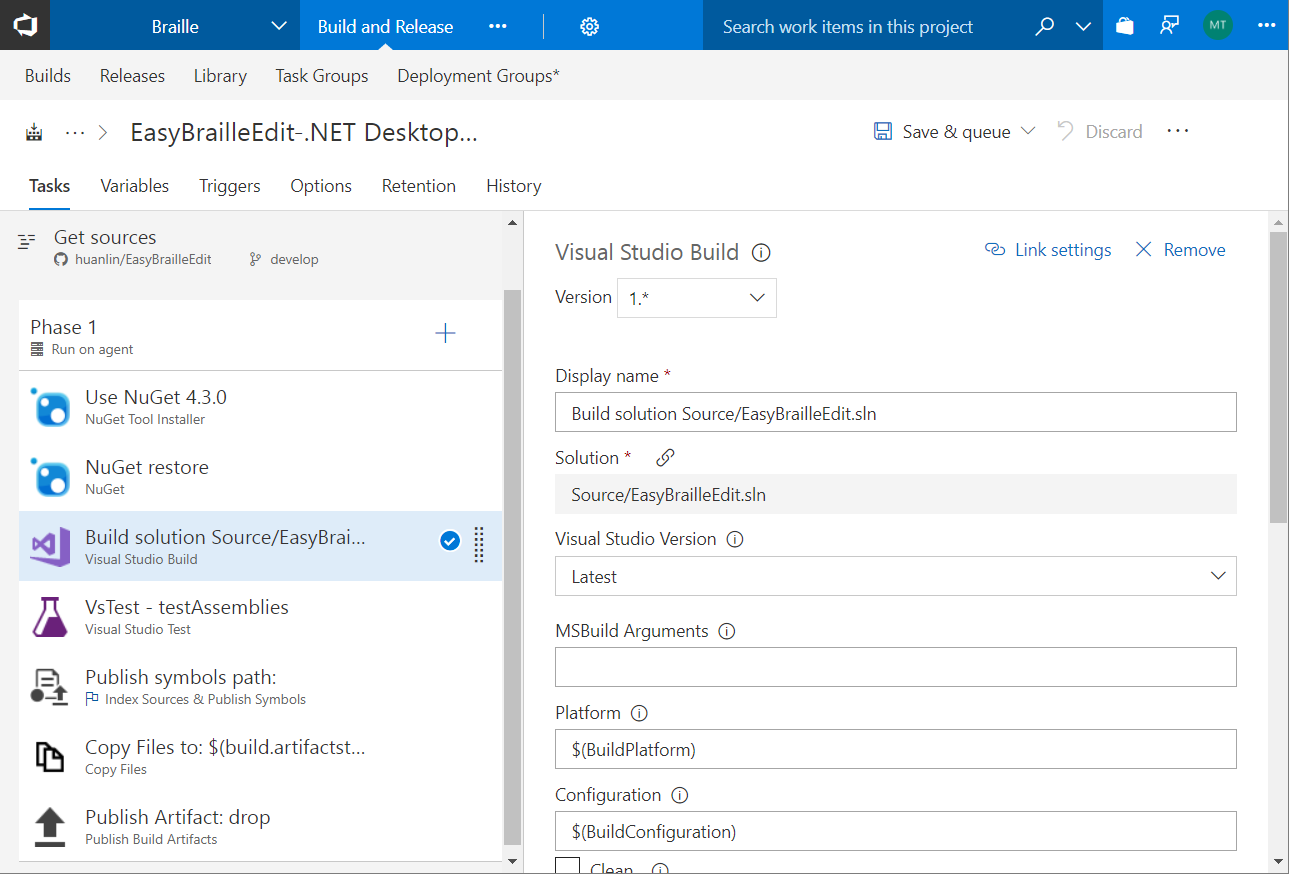
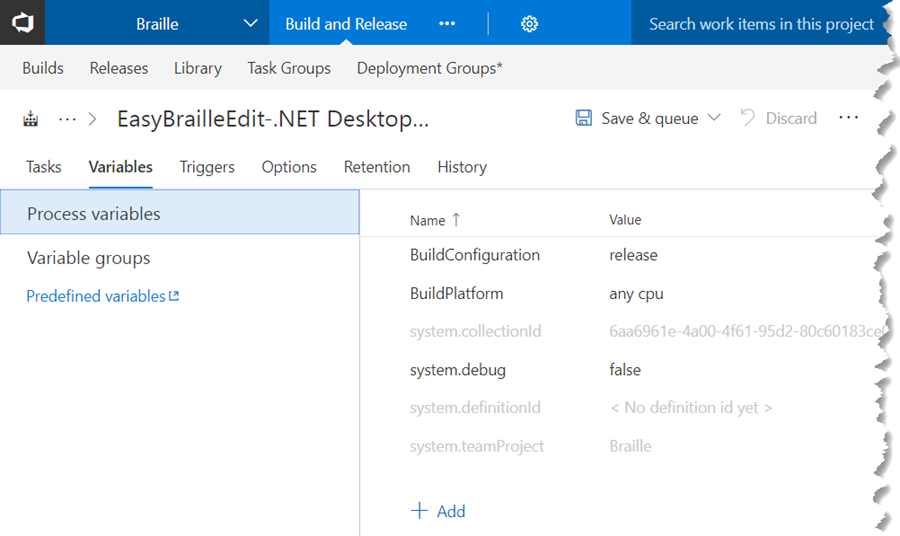
看一下其他步驟的設定頁面(沒有改動任何設定):
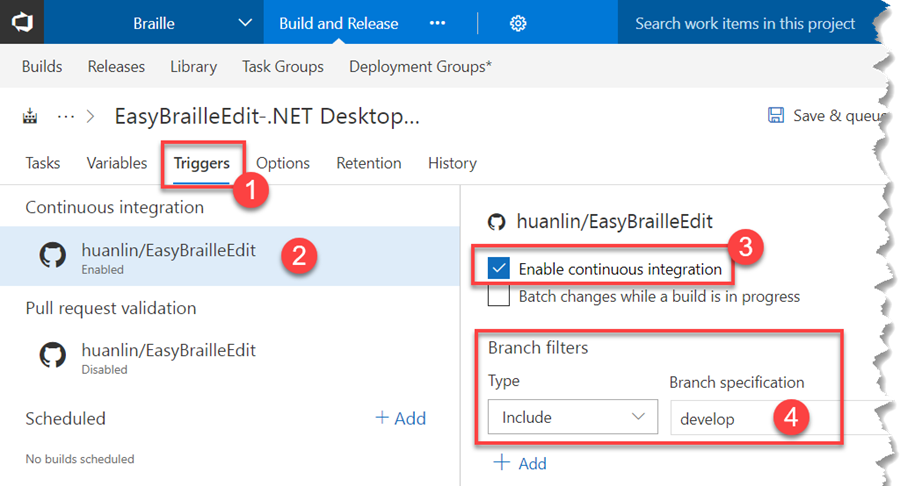
在 Triggers 頁面啟用此 GitHub repo 的持續整合功能,並指定 branch:
如此一來,每當 develop branch 有新的 commit 時,VSTS 就會自動建置專案。
註:VSTS 此時已經在 GitHub repo 中建立了相應的 webhook。
接著在 Options 頁面設定 GitHub badge(徽章):
點[Save & queue]之後,會彈出視窗讓你確認之後再儲存:
儲存成功後,Options 頁面會出現 badge 連結:
把這個連結複製起來,接著就會用到。
Create a VSTS build status with a GitHub README file
此步驟是要把上一節所產生的 badge 連結加入至 GitHub repo 的 README.md 裡面。
我是把 badge 連結貼到 README.md 的最後一行。這個連結不是直接貼上去就行,還需要加工一下,讓它變成一個 <img> 標籤。其格式如下:
[<img src="https://{your-account}.visualstudio.com/_apis/public/build/definitions/{guid}/{id}/badge"/>](https://{your-account}.visualstudio.com/{your-project}/_build/index?definitionId={id})
修改好 README.md 之後,儲存,commit,並且 push 至 GitHub。此時 VSTS 會知道 develop branch 有新的變動,於是便會開始執行建置程序。
過了一會兒,我就收到來自 VSTS 的新郵件,通知我有一項建置工作剛剛完成了。如下圖:
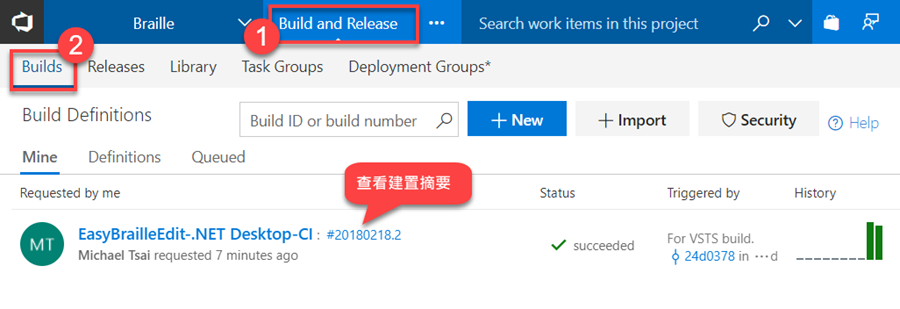
查看建置報告:
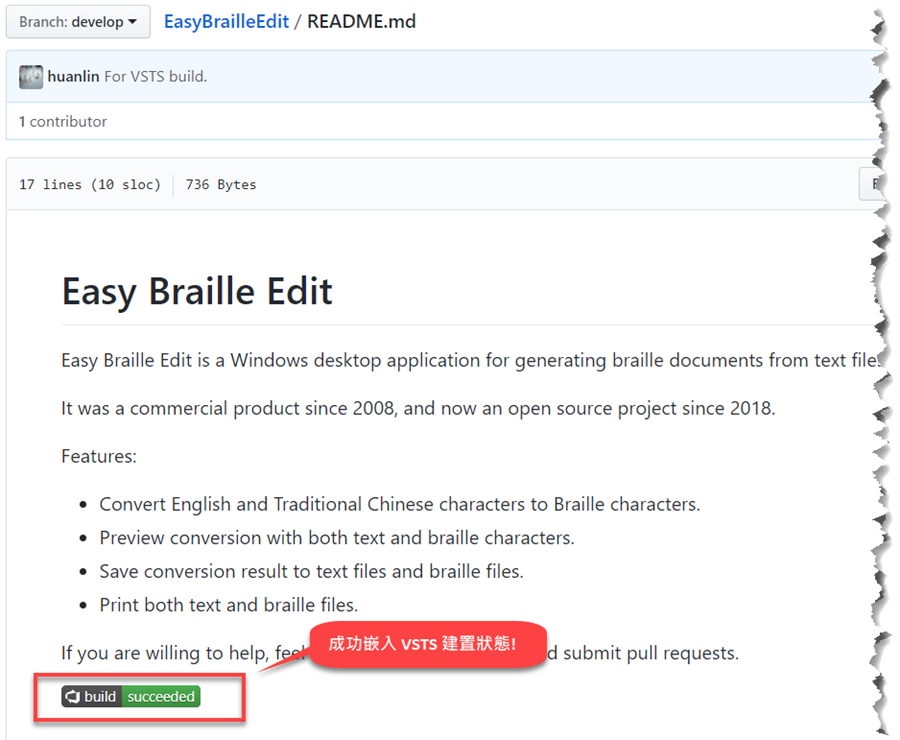
此時到 GitHub 的 repo 頁面查看,可以看到 README.md 裡面,剛剛設定的 badge 顯示一個圖案,圖案裡面有字:"build succeeded":
查看此 repo 的 Setting 頁面,可以看到裡面有一個 webhook:
這個 webhook 是由 VSTS 所建立,其作用是讓 GitHub 在每次有 commit 時自動通知 VSTS,以觸發建置程序。
註:先前我們在 VSTS 裡面設定 Build 時指定要使用這個 GitHub repo,當時 VSTS 便已經在 GitHub 建立了這個 webhook。
另外,我們也可以從 VSTS 的建置報告中找到觸發該建置程序的來源 commit:
Create a pull request trigger for GitHub
在 VSTS 中,編輯先前建立好的 Build:
在 Triggers 頁面啟用 pull request validation:
接著就可以測試看看剛才建立的 pull request trigger 有沒有作用。
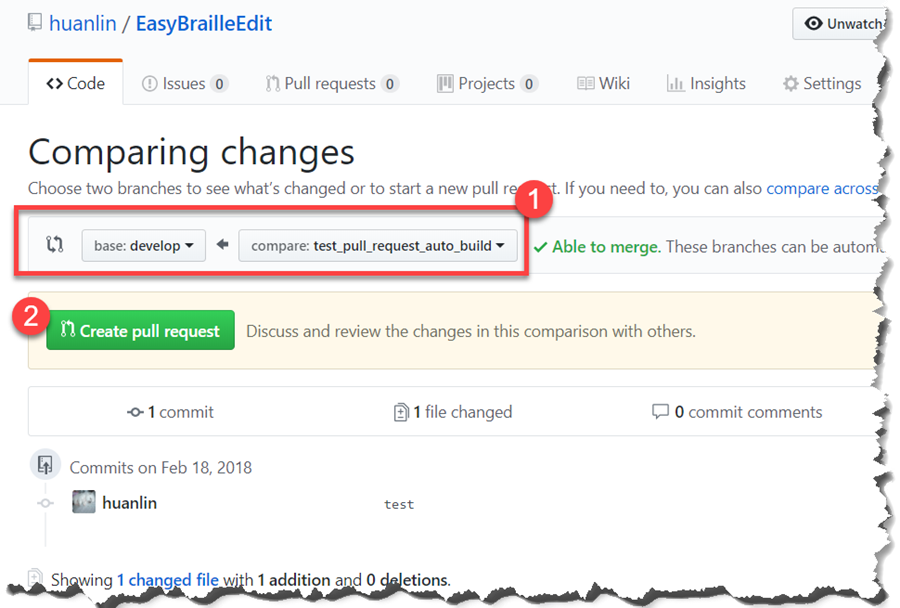
首先,在 GitHub repo 中建立一個新的 branch(基於 develop branch),隨便改一個檔案,commit 並且 push。然後建立 pull request,請求將這個 branch 合併回 develop branch:
首先,在 GitHub repo 中建立一個新的 branch(基於 develop branch),隨便改一個檔案,commit 並且 push。然後建立 pull request,請求將這個 branch 合併回 develop branch:
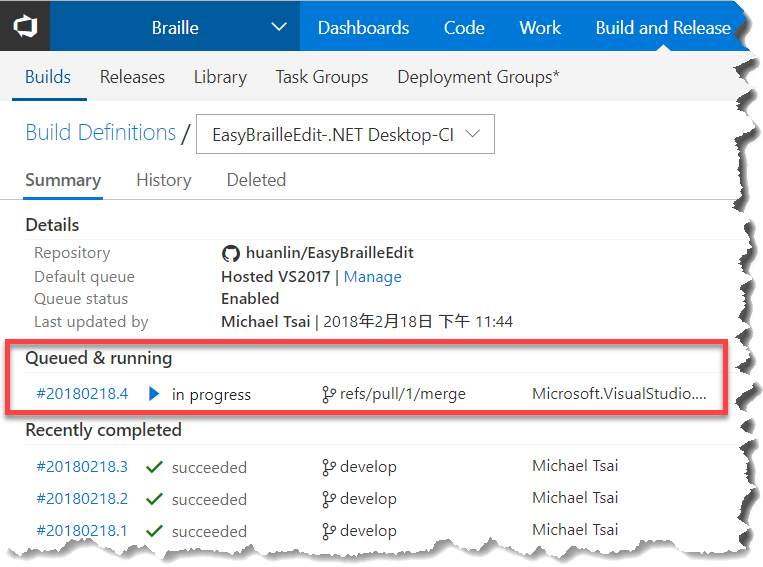
剛建立好 pull request,就可以在 VSTS 頁面上看到一項新的建置工作正在進行:
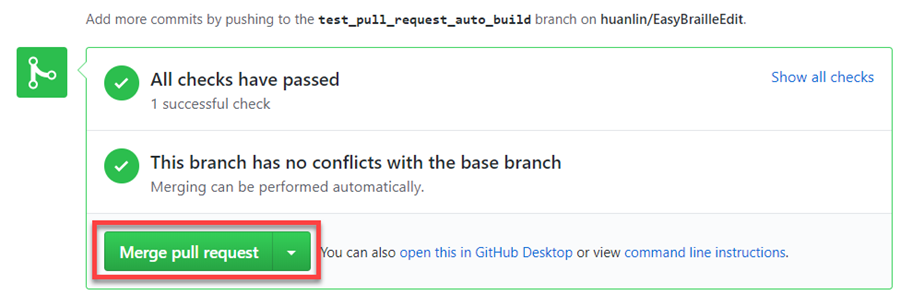
另一方面,GitHub 頁面此時也看得到同樣的狀態:
等到 VSTS 的建置工作完成,確認建置無誤,便可放心合併分支了:
大功告成。